السلام عليكم ورحمه الله وبركاته اعزائي متابعي مدونة المحترف
في هذا الموضوع سنتناول طرق مختلفه لتحسين عرض الإعلانات علي مدونتك وزيادة تفاعل الزوار معها مما يمكنك من زيادة ارباحك وبطريقه شرعيه 100% باستخدام اكواد برمجيه عاديه و واضحة جدا للغات
Html
Css
JavaScript
وليست اكواد وسكربتات خبيثة او شيء غير مفهوم
اترككم مع الموضوع ...
1- الكود الأول
<div id='right'>
"ضع هنا سكربت الإعلان الذي تريده ان يظهر في يمين المدونه"
<button class='close' onclick='document.getElementById('right').style.display='none''>X</button>
</div>
<div id='left'>
<button class='close' onclick='document.getElementById('left').style.display='none''>X</button>
"ضع هنا سكربت الإعلان الذي تريده ان يظهر في يسار المدونة"
</div>
<style>
#right{
position:fixed;
right:0%;
top:105px;
z-index:99999;
}
#left{
position:fixed;
left:0%;
top:105px;
z-index:99999;
}
</style>
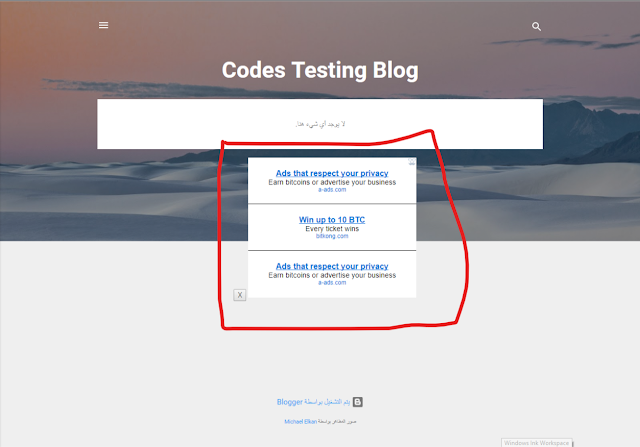
يقوم ذلك الكود بعرض الإعلانات علي جانبي الموقع كما هو موضح بالصوره كما انها تظل ثابته في مكانها علي الشاشه عند التمرير لاسفل ومضاف بها زر لاغلاقها عند الضغط عليه حتي لا تزعج الزائر او تغطي محتوى الموقع
يمكنك تغير كلمه
"fixed"
بكلمه
"absolute"
حتي لا يصبح ثابت علي الشاشه عند التمرير لاسفل
كما يمكن تعديل الرقم 105 لتغير موضع الإعلان من اعلي
وهذا الكود هو نفس فكره الكود السابق ولكن بتعديل بسيط لكي يجعل الإعلان يظهر للمستخدم في منتصف الشاشه
<div id='center'>
"ضع هنا كود الاعلان"
<button class='close' onclick='document.getElementById('right').style.display='none''>X</button>
</div>
<style>
#center{
position:fixed;
right:35%;
top:35%;
z-index:99999;
}
</style>
الكود الثاني
<script type="text/javascript">
document.body.onclick=function(){ window.open('ضع الرابط هنا', 'poppage','toolbars=0, scrollbars=1, location=0, statusbars=0, menubars=0, resizable=1,width=950, heighr=650, left= 300, top = 50'); }
</script>
ملحوظه :لا يفتح الإعلان او الرابط الا عند الضغط في أي مكان في الصفحه التي يوضع بها الكو
يمكن تغيير
"toolbars=0"
إلى
"toolbars=1"
وذلك لعرض شريط الأدوات الخاص بالمتصفح في النافذه المنبثقه
وكذلك
الخ ... "statusbars=0" و "menubars=0"
ذلك الكود يستخدم لفتح إعلانات الدايركت في بروبيلر ادس او أي رابط اخر تماما كانه بوب اب ( نافذه منبثقه )
او بامكانك استخدامه لعمل اعلان لموقع شخص معين مقابل المال وهذه فكره رائعه يمكنك عملها كخدمه علي موقع خمسات او غيره و تحصل علي احصائيات الزيارة عن طريق اختصار الرابط في هذا الموقع ووضع الرابط المختصر في السكربت
وهذا سيفيدك جدا حيث يمكنك اضافه هذا الكود مع الاكواد السابقه وعند نقر الزائر علي زر الاغلاق يفتح له الصفحه او هذا الرابط
الكود الثالث
<iframe src='ضع الرابط هنا' scrolling='yes' style='width:100%; height:600px; border:0px; padding:0;overflow:hidden' allowtransparency='true'>
وهو يستخدم لعرض اعلان او صفحه من موقع او رابط اخر ولكن كانها مفتوحة بداخل موقعك او مدونتك
كما يمكن استخدامه أيضا كخدمه في موقع خمسات كما ذكرنا في الكود السابق
بامكانك تغير الارتفاع بتغير الرقم "600" والعرض بتغير الرقم "100%"
كما يمكنك التحكم في عرض إعلانات معينه في روابط او صفحات معينه فقط ومنعها من الظهور في أي مكان اخر في مدونتك
الكود الأول : لعرض اعلان علي الصفحه الرئيسيه فقط للموقع او المدونة
<b:if cond='data:blog.url == data:blog.homepageUrl
""ضع هنا الإعلان او أي محتوى تريد عرضه علي الصفحه الرئيسيه فقط
</b:if>
الكود الثاني : لعرض اعلان في صفحات المواضيع فقط ومنعه من الظهور في الصفحه الرئيسيه
<b:if cond='data:blog.pageType == "item"'>
""ضع هنا الإعلان او أي محتوى تريد عرضه في صفحات المواضيع فقط
</b:if>
الكود الثالث : لاخفاء اعلان في صفحات المواضيع فقط وظهوره في اي صفحه اخري
<b:if cond='data:blog.pageType!= "item"'>
""ضع هنا الإعلان او أي محتوي تريد اخفائه من العرض في صفحات المواضيع فقط
</b:if>
الكود الرابع :لعرض اعلان في صفحه معينة فقط
<b:if cond='data:blog.url == "رابط الصفحه"'>
""ضع هنا الإعلان او أي محتوي تريد ظهوره في هذه الصفحه فقط
</b:if>
الكود الخامس :لاخفاء اعلان في صفحة معينة ومنعه من الظهور فيها فقط
<b:if cond='data:blog.url == "رابط الصفحه"'>
""ضع هنا الإعلان او أي محتوي تريد اخفاءه
</b:if>
وهذه الاكواد بمكانك استخدامها في تنسيق محتوى موقعك او اعلاناتك وأيضا في استهداف إعلانات او روابط معينه لأشخاص معينه او زوار موضوع معين مما يزيد التفاعل مع الإعلان وبالتالي زياده ربحك
في نهايه الموضوع اتمني ان أكون افدتكم ولو بمعلومه بسيطه واذا اعجبك الموضوع فلا تنسي مشاركته مع اصدقائك
وأيضا قم بتقيم الموضوع في التعليقات سواء بالسلب او الايجاب
وان كنت مخطئ في أي جزء فبرجاء تصحيحه حتي يستفيد الاخرون
وفي حال واجهتك أي مشكلة أثناء تجربه أي من الاكواد فبرجاء اضافتها في التعليقات وساقوم بالرد عليك في اسرع وقت ممكن 3>
الموضوع من طرف: محمد أشرف
ضمن مسابقة المحترف لأفضل تدوينة لسنة 2017